
关注我们
联系我们
地址:广州市白云区西槎路骏富国际C座401室
电话:020-29801628
业务咨询:18819239501 (微信askcbz)
版权所有:广州搜客网络科技有限公司 粤ICP备16038268号-1
粤公网安备 44011102000553号
我们专注于互联网
爱搜客一直专注于互联网发展,,以客户服务为中心,专业为客户量身打造互联网平台
当今数字世界,存在着无数的网站,每天都需要处理各种不同的原因的访问。然而,这些网站中有很大一部分显得笨重,使用起来也很麻烦。没怎么优化的网站会被各种各样的问题困扰,包括加载时间、不支持移动设备、浏览器兼容性问题,等等。
这篇文章讲述可以帮助 改善优化前端 的技术,非常有用。主要内容有清理代码、压缩图片、压缩外部资源、使用 CDN,以及一些其它方法。这些方法会为你的网站带显著的速度提升和整体性能提升。
HTML,即超文本标记语言,几乎是所有网站的支柱。HTML 为网页带来标题、子标题、列表和其它一些文档结构的格式。在最近更新的 HTML5 中,甚至可以创建图表。
HTML 很容易被网络爬虫识别,因此搜索引擎可以根据网站的内容在一定程度上实时更新。在写 HTML 的时候,你应该尝试让它 简洁而有效 。此外,在 HTML 文档中引用外部资源的时候也需要遵循一些最佳实践方法。
Web 设计者喜欢在网页建立起主要的 HTML 骨架之后再来创建样式表。这样一来,网页中的样式表往往会放在 HTML 的后面,接近文档结束的地方。然而推荐的做法是把 CSS 放在 HTML 的上面部分,文档头之内,这可以确保正常的渲染过程。
<head> <link href='https://yourwebsite.com/css/style.css' rel='stylesheet' type='text/css'> </head>
这个策略不能提高网站的加载速度,但它不会让访问者长时间看着空白屏幕或者无格式的文本(FOUT)等待。如果网页大部分可见元素已经加载出来了,访问者才更有可能等待加载整个页面,从而带来对前端的优化效果。这就是知觉性能。
另一方面,如果将 JavaScript 放置在 head 标签内或 HTML 文档的上部,这会阻塞 HTML 和 CSS 元素的加载过程。这个错误会导致页面加载时间增长,增加用户等待时间,容易让人感到不耐烦而放弃对网站的访问。不过,您可以通过将 JavaScript 属性置于 HTML 底部来避免此问题。
此外,在使用 JavaScript 时,人们通常喜欢用异步脚本加载。这会阻止<script>标签在 HTML 中的呈现过程,如,在文档中间的情况。
虽然对于网页设计师来说, HTML 是最值得使用的工具之一,但它通常要与 CSS 和 JavaScript 一起使用,这可能会导致网页浏览速度减慢。 虽然 CSS 和 JavaScript 有利于网页优化,但使用时也要注意一些问题。使用 CSS 和 JavaScript 时,要避免嵌入代码。因为当您嵌入代码时,要将 CSS 放置在样式标记中,并在脚本标记中使用 JavaScript,这会增加每次刷新网页时必须加载的 HTML 代码量。
在过去,你可能会频繁绑定 CSS 脚本到单个文件,以在 HTML 代码中引用外部文件。在使用 HTTP1.1 协议时,这是一项合理的实践,然而这一协议不再是必需的。
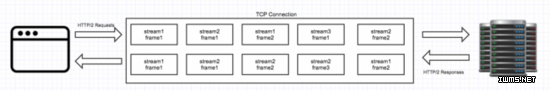
感谢 HTTP/2,现在你可以通过使用多路技术将单个 TCP 连接以异步方式收发 HTTP 请求和响应。

图片来源: qnimate.com
这意味着你不再需要频繁地将多个脚本绑定到单个文件。
CSS,即级联样式表,能从 HTML 描述的内容生成专业而又整洁的文件。很多 CSS 需要通过 HTTP 请求来引入(除非使用内联 CSS),所以你要努力去除累赘的 CSS 文件,但要注意保留其重要特征。
如果你的 Banner、插件和布局样式是使用 CSS 保存在不同的文件内,那么,访问者的浏览器每次访问都会加载很多文件。虽然现在 HTTP/2 的存在,减少了这种问题的发生,但是在外部资源加载的情况下,仍会花费较长时间。要了解如何减少 HTTP 请求以大幅度缩减加载时间,请阅读WordPress 性能。
此外,不少网站管理员在网页中错误的使用 @import 指令 来引入外部样式表。这是一个过时的方法,它会阻止浏览并行下载。link 标签才是最好的选择,它也能提高网站的前端性能。多说一句,通过 link 标签请求加载的外部样式表不会阻止并行下载。
在很多情况下,网站的大部分加载时间来自于外部的 Http 请求。外部资源的加载速度随着主机提供商的服务器架构、地点等不同而不同。减少外部请求要做的第一步就是简略地检查网站。研究你网站的每个组成部分, 消除任何影响访问者体验不好的成分。 这些成分可能是:
不必要的图片
没用的 JavaScript 代码
过多的 css
多余的插件
在你去掉这些多余的成分之后,再对剩下的内容进行整理,如,压缩工具、CDN 服务和预获取(prefetching)等,这些都是管理 HTTP 请求的最佳选择。除此之外,减少DNS路由查找教程会教你如何一步一步的减少外部 HTTP 请求。

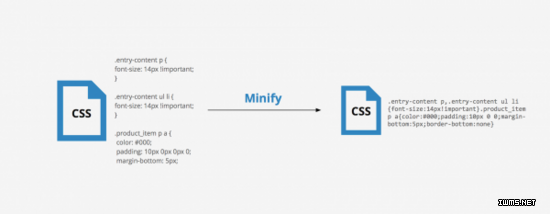
压缩技术可以从文件中去掉多余的字符。你在编辑器中写代码的时候,会使用缩进和注释,这些方法无疑会让你的代码简洁而且易读,但它们也会在文档中添加多余的字节。
例如,这是一段压缩之前的代码。
.entry-content p { font-size: 14px !important;
}
.entry-content ul li { font-size: 14px !important;
}
.product_item p a {
color: #000;
padding: 10px 0px 0px 0;
margin-bottom: 5px;
border-bottom: none;
}
把这段代码压缩后就成了这样。
.entry-content p,.entry-content ul li{font-size:14px!important}.product_item p a{color:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none}
使用压缩工具可以非常简单地把无用的字节从你的 CSS、JS 和 HTML 文件修剪掉。关于压缩的相关信息,可以参阅如何压缩 CSS、JS 和 HTML。

预先获取可以 在真正需要之前 通过取得必需的资源和相关数据来改善访问用户的浏览体验,主要有3类预先获取:
链接预先获取
DNS 预先获取
预先渲染
在你离开当前 web 页面之前,使用预先获取方式,对应每个链接的 URL 地址,CSS,图片和脚本都会被预先获取。这保证了访问者能在最短时间内使用链接在画面间切换。
幸运的是,预先获取很容易实现。根据你想要使用的预先获取形式,你只需在网站 HTML 中的链接属性上增加 rel="prefetch",rel="dns-prefetch",或者 rel="prerender" 标记。
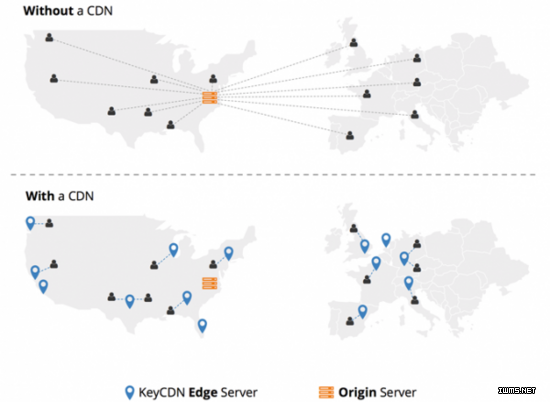
内容分发网络能显著提高网站的速度和性能。使用 CDN 时,您可以将网站的静态内容链接到全球各地的服务器扩展网络。如果您的网站观众遍布全球,这项功能十分有用。 CDN 允许您的网站访问者从最近的服务器加载数据。如果您使用 CDN,您网站内的文件将自动压缩,以便在全球范围内快速分发。

CDN 是一种缓存方法,可极大改善资源的分发时间,同时,它还能实现一些其他的缓存技术,如,利用浏览器缓存。
合理地设置浏览器缓存,能让浏览器自动存储某些文件,以便加快传输速度。此方法的配置可以直接在源服务器的配置文件中完成。
了解更多有关缓存和不同类型的缓存方法,请参阅缓存定义。

虽然许多 CDN 服务可以压缩文件,但如果不使用 CDN,您也可以考虑在源服务器上使用文件压缩方法来改进前端优化。 文件压缩能使网站的内容轻量化,更易于管理。 最常用的文件压缩方法之一是 Gzip。 这是缩小文档、音频文件、PNG图像和等其他大文件的绝佳方法。
Brotli 是一个比较新的文件压缩算法,目前正变得越来越受欢迎。 此开放源代码算法由来自 Google 和其他组织的软件工程师定期更新,现已被证明比其他现有压缩方法更好用。 这种算法的支持目前还比较少,但作为后起之秀指日可待。
了解更多信息,请阅读我们有关 Brotli 压缩的完整文章。
对于那些不懂得前端优化的人来说,图片可能会是一个“网站杀手”。大量的写真集和庞大的高清图片会阻塞网页渲染速度。没有优化的高清图片可能会有几兆字节(mb)。因此适当地对它们进行优化可以改善网页的前端性能。
每个图像文件都包含了一些与纯照片或图片无关的信息。比如 JPEG 图片,它包含了日期、地点、相机型号和一些其他不相关的信息。你可以用一些如 Optimus 的优化工具来删除这些多余的图像数据来精简图像的冗长的加载过程。因为 Optimus 是一个无损的图片压缩工具,它不会影响图像画质,只是压缩图片体积。
另外,如果你想进一步的优化一张图片,你可以使用有损压缩,它会删除一些图片里面的数据,因此质量会受损。


进一步的学习有损和无损压缩之间的区别,请阅读我们完整的教程。
除非你只用现有的编码知识构建网站,不然,你可以尝试使用一个好的前端框架来避免许多不必要的前端优化错误。虽然有一些更大,更知名的框架能提供更多功能和选项,但它们不一定适合你的 Web 项目。
所以说,不仅确定项目所需功能很重要,选择合适的框架也很重要——它要在提供所需功能的同时保持轻量。最近许多框架都使用简洁的 HTML,CSS 和 JavaScript 代码。
以下是几项可以加快读取的轻量级框架:
框架并不能代替网页设计,编程和维护。举个简单的例子,我们假设框架是一个新房子。房子干净整洁,但它是空的。在你添加家具,家电和装饰品时,你有责任确保房子不会变得凌乱。同样地,当您使用了一个框架,您就有责任确保它不会被冗余的代码,大图片和过多的 HTTP 请求破坏